Oglas
Danas ćemo to učiniti jako dobro i stvarno pokazati gdje jQuery sjaji - događaji. Ako ste slijedili prethodne vodiče, sada biste trebali prilično dobro razumjeti osnovna struktura koda jQuery jQuery Tutorial - Prvi koraci: Osnove i izborniciProšli tjedan sam govorio o tome koliko je jQuery važan bilo kojem modernom web programeru i zašto je to fenomenalno. Ovaj tjedan mislim da je došlo vrijeme da se ruke umažemo nekim šifrom i naučimo kako ... Čitaj više (i sve užasne kovrčave narukvice koje idu uz to), kao i kako pronaći elemente DOM-a i neke stvari koje možete učiniti da biste manipulirali njima Uvod u jQuery (2. dio): Metode i funkcijeOvo je dio stalnog uvoda za početnike u jQuery seriju web programiranja. Prvi dio je pokrenuo osnove jQueryja o tome kako ga uključiti u svoj projekt i odabire. U drugom dijelu, nastavit ćemo s ... Čitaj više . Također sam vam pokazao kako pristupiti konzola za razvojne programere u Chromeu Otkrijte probleme s web-lokacijama pomoću alata za razvojne programere Chrome ili Firebuga Ako ste dosad pratili moje jQuery tutorijale, možda ste već naišli na neke probleme s kodom i ne znate kako ih riješiti. Kad se suočite s nefunkcionalnim bitnim kodom, vrlo je ... Čitaj više i kako ga možete koristiti za uklanjanje pogrešaka svog jQuery koda.
Događaji - između ostalog - omogućuju vam da reagirate na stvari koje se događaju na stranici i interakcije korisnika - klikanje, pomicanje i sve te maštovite stvari.
Što je uopće događaj?
Za one nove u programiranju koji uključuju neku vrstu grafičkog sučelja, događaji se odnose na bilo kakvu interakciju između korisnika i aplikacije; ili se mogu generirati interno nekim drugim postupkom. Aplikacije biraju koje događaje treba „slušati“, a kada je taj događaj pokrenut, mogu reagirati na neki način.
Primjerice, dodirivanjem zaslona iPhone uređaja generirat će se jedan „događaj dodira“ s x, y koordinatom točno mjesta na kojem ste dodirnuli. Ako kucnete po određenom objektu, poput gumba, vjerovatno je da je gumb slušao taj događaj i da će prema njemu izvršiti neku radnju. Ako je to samo prazan dio sučelja, događaj se ništa nije vezao i tako se ništa neće dogoditi.
Povlačenje prsta po zaslonu stvorilo bi još jedan događaj, koji uključuje podatke o početnoj i krajnjoj točki pokreta povlačenja, a možda i brzini. Događaji nam nude jednostavan način reagiraju na stvari koje se događaju.

Jednostavno: Klik
Možda je najlakši događaj za slušanje događaj klika koji se pokreće kad korisnik klikne na element. Ovo ne mora biti određeno "gumb" - slušatelja događaja možete priključiti na bilo što na ekranu, ali kao web programer to očito trebate učiniti intuitivnim. Stvaranje pseudo gumba iz pisma skriven u odlomku teksta moguće je, ali pomalo glupo.
Načini povezivanja slušatelja događaja značajno su se mijenjali tijekom godina kako se jQuery razvijao, ali ovo je trenutno prihvaćena metoda koja koristi na():
$(selektor).na(događaj,radnja);Slušati "klik"Događaj na bilo kojim elementima s predavanjem .clickme, a zatim prijavite poruku na konzolu koja sadrži tekst elementa na koji ste kliknuli, učinili biste:
$ ( "Clickme "). Na (" klik", funkcija () { console.log ($ (to) .text ()); });Trebali biste moći vidjeti da je radnja koju smo ovdje ugradili anonimna funkcija koja koristi ovaj selektor (koji se odnosi na koji se predmet jQuery trenutno bavi) - u ovom slučaju stvar na koju su kliknuli. Zatim izvučemo tekst tog kliknutog objekta i zabilježimo ga na konzoli. Lako, zar ne?
Zaustavite zadanu radnju:
U nekom ćete trenutku htjeti priložiti nešto poput veze ili gumba za slanje obrasca, što obično čini nešto drugo. U tom slučaju, vrlo je vjerovatno da ne želite da se izvede izvorna radnja - umjesto toga, želite napraviti neki fantastični AJAX ili posebnu jQuery magiju.
Da spriječimo da se zadana radnja ne dogodi, imamo zgodnu metodu koja se zove prevenDefault. Očito. Pogledajmo kako bi to moglo funkcionirati kada se obrađuje gumb za slanje obrasca
$ ("# myForm"). on ("predaj", funkcija (događaj) { console.log (događaj); event.preventDefault (); vratiti lažno; });Ovdje imamo nekoliko promjena - prvo se pričvršćujemo podnijeti događaj umjesto klika. To je prikladnije kada se bavite obrascem kakav korisnik može kartica-prostor, pogoditi Unesiili pogodite podnijeti gumb - a sve bi to pokrenulo zadanu radnju forme. Također prosljeđujemo varijablu događaja u anonimnu funkciju, pa ćemo se moći obratiti na podaci o događajima. Tada smo koristili event.preventDefault () u kombinaciji sa vratiti lažno da zaustavim dovršenje svih uobičajenih radnji.
U ovom slučaju događaj se bilježi samo na konzoli, ali u stvarnosti biste ovdje vjerojatno imali AJAX handler, kojeg ćemo rješavati u sljedećoj lekciji.
Događaji vas mogu pokrenuti i vi
U prethodna dva primjera koristili smo metodu on za slušanje događaja, ali možete ručno pokrenuti događaj tako što ćete ga nazvati kao metodu. Teško je vidjeti zašto biste to mogli upotrebljavati za "klik", ali ima više smisla ako pogledamo događaj fokusiranja.
Fokus se obično koristi s poljem za unos za ispuštanje poruke kada korisnik klikne u okvir za unos teksta - upute s uputama u formatu koji se upotrebljava. Ali možete ga koristiti i za prisiljavanje korisnika u polje korisničkog imena kada se stranica učita - tako da mogu odmah početi tipkati svoje podatke za prijavu.
$ (dokument) .ready (funkcija () { $ ( '# Username'.focus (); });Ako ste na to korisničko polje dodali i slušatelja fokusnog događaja, ono bi se pokrenulo i kada ste prisilili fokusiranje. Događaji se, dakle, mogu pokrenuti i preslušati.

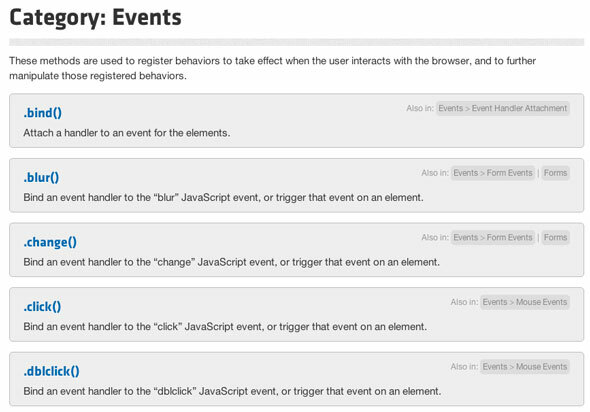
Za sada vježbajte dodavanjem raznih događaja na stranici - možete pronaći puni popis svih događaji dostupni ovdje - ne zaboravite koristiti prevenDefault ako je veza ili gumb, i pogledajte kakav izlaz dobivate s konzole o podacima događaja.
Ostavit ću ga danas danas kad se bliži kraj ove mini serije tutorijala o jQueryju. Na kraju biste trebali biti dovoljno sigurni da bacite jQuery na svoju stranicu i natjerate ga da nešto učini. Sljedećeg ćemo tjedna pogledati AJAX - važan dio suvremenog weba koji omogućuje učitavanje i slanje zahtjeva u pozadini bez ometanja korisnika.
Kao i uvijek, dolje su dobrodošli komentari, pitanja, komentari i problemi.
Kreditna slika: Ekran na dodir preko Shutterstoka
James je diplomirao iz umjetne inteligencije i certificiran je CompTIA A + i Network +. Vodeći je programer MakeUseOf-a, a svoje slobodno vrijeme provodi igrajući VR paintball i boardgames. Gradio je računala još od djeteta.

