Oglas
Biste li nacrtali crtež bez gumice? Želite li obojiti sobu, a da prethodno ne lijepite rubove zidova? Pa onda, nemojte ni razmišljati o bloganju bez razumijevanja sljedećih 7 HTML oznaka, koje bi svaki internetski pisac doista trebao znati.
Puno je situacija u kojima ćete možda morati prilagoditi formatiranje bloga ili mrežnog članka. Ako ste samostalni autor, izvrsna vještina je imati mogućnost isporučivanja dobro formatiranog članka bez ičega osim uređivača teksta i HTML koda.
Da biste mogli biti fleksibilni putem interneta, jednostavno morate znati kako formatirati čitav HTML članak ili kako prilagoditi stvari čak i ako web-baziran alat za uređivanje ne postigne stvari sasvim u redu. Slijedi 7 kritičnih HTML oznaka koje biste trebali uvijek držati u stražnjem džepu, kao i kada i zašto biste ih trebali koristiti.
HTML nije samo za štikle
Puno je osnovnih HTML oznaka vani, ali ovaj članak ne bi trebao biti još jedan crtač uvođenje u HTML za vas siromašne pisce koji apsolutno ne zanima učenje učenja na webu stranica. Ne, ono o čemu govorimo je oblikovanje na webu. Da bi članak stvarno izgledao dobro, postoje neka opća pravila koja treba slijediti i neka vrijedna, teško naučeni savjeti za koje stvarno želim da znam otkad sam prvi put počeo pisati za klijente web.
Ne kažem to olako. Ja sam programer po srcu i kad sam prvi put započeo pisati na webu, mogao sam iscrtati web stranicu ispočetka, a da mi se stvarno ne pokvari znoj. Ipak, imao sam puno vremena naučiti kad se koristi HTML za oblikovanje članka. Danas bih želio prenijeti neke lekcije koje sam naučio u posljednjem desetljeću kako bih se nadao novim internetskim piscima i blogerima. Evo sedam savjeta za oblikovanje na koje ćemo gledati oznake za: oblikovanje citata, postavljanje slika, popis oblikovanje, strukturiranje zaglavlja, stvaranje naglaska u rečenicama, postavljanje neobrušivih oglasa i kreditiranje izvori.
Zaglavlja - kome treba?
Kroz godine, etiketa za stvari poput oznaka zaglavlja (
,
itd.) se promijenilo. Iako je stariji SEO savjet za strujanje zaglavlja od velikog do maloga u cijelom članku istinit, među izdavačima postoji stalna rasprava oko toga hoće li bolje je koristiti istu veličinu zaglavlja u cijeloj boji, bilo da stvari poput podebljanog teksta predstavljaju valjano podnaslov i sve ostale vrste nit-picky pojedinosti. Zaboravi na sve to.
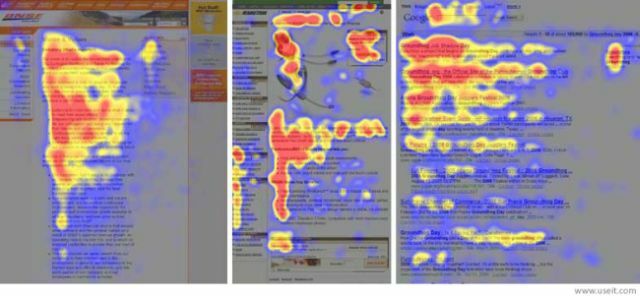
Sve što morate zapamtiti je da studije jasno pokazuju da obrazac očiju čitatelja na webu pokazuje jasan uzorak u obliku slova F koji biste trebali iskoristiti dok pišete.

U studiji za praćenje oka koju je proveo vlč Nielsen Norman Group, istraživači su otkrili da na internetu čitatelji prvo nekoliko puta vodoravno čitaju vrh stranice, a zatim pretražuju lijevu stranu stranice. Ono što ova studija otkriva jest da će čitatelji koristiti zaglavlja kao alat za prepoznavanje važnog sadržaja. Dakle, ako vam je stalo do toga što čitatelji žele, tad da li naručite zaglavlja od velikih do malih, nije bitno koliko punjenje zaglavlja informativne riječi koji zapravo govore čitateljima o čemu se radi i ravnomjerno ih postavljaju kroz članak kako bi ga dobro organizirali.
Možda mislite da ste duhoviti i kreativni s tim naslovima, ali ako ne opisujete odjeljak, zapravo nikome ne činite uslugu.
Navesti ili ne citirati
Prema mojem mišljenju, najveća izmišljena oznaka je, prema mom mišljenju, ona
označiti. Razlog zbog kojeg je volim je zbog cool stila koji nude vlasnici blogova. Bez obzira na WordPress ili Blogger temu koju koristite, izgledi su prilično dobri da ih tretirajuoznačite drugačije. Svaki dizajner tema ima svoju ideju o tome što bi trebalo ući u CSS stil citata u člancima. Poanta je u tome što vam ovo nudi mogućnost da razgrađujete sadržaj vašeg članka na način koji će vam se svidjeti i privući ljude da pročitaju citat.
Ako pišete za klijenta, pitajte ih je li u redu da upotrebljavate oznaku i ako oni to dopuštaju, svim sredstvima.

Savjet za upotrebu
u svojim člancima: nemojte pretjerivati. Jedan ili dva kratka citata u članku koji ima oko 800 do 1000 riječi više je nego dovoljno. To daje ne samo mogućnost da se odmorite od odlomaka, već vam omogućuje unošenje citata vanjskih stručnjaka, što dodatno jača vjerodostojnost vašeg članka. Ne možete izgubiti.
Kako koristiti slike
Još jedna stvar koju su otkrili toplotni snimci mrežnog čitača Nielsen: ljudi imaju tendenciju zadržavanja slika dok čitaju članak na mreži. Nadalje, oči su privučene na sljedeću sliku. Na taj način dobivate vrlo moćan psihološki način da u svom članku ne budete čitali ljude. Osim toga, mnogo slično
, slike razbijaju sadržaj i pružaju očima čitatelja.
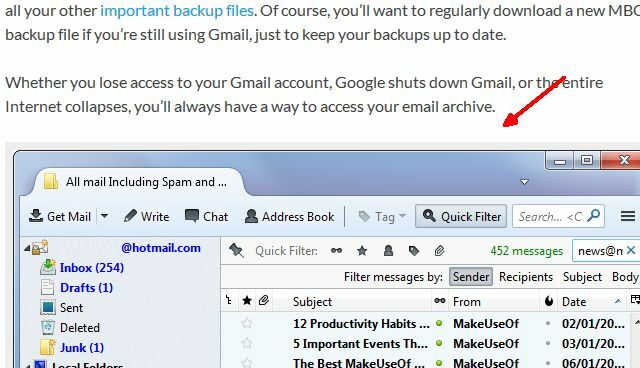
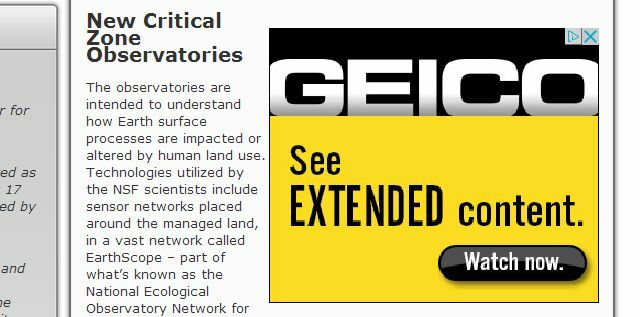
Očito je da MakeUseOf koristi lijepe, velike slike - idealne za vrste članaka o tehničkoj pomoći koji se nalaze na ovakvom web mjestu.

Primijetit ćete da su slike razmaknute dovoljno razmaknute, tako da će se kad se malo pomaknete, vidjet druga slika koja se pojavljuje dolje. To nije nešto što se događa samo zbog psihološkog učinka povlačenja očiju na članak - to samo čini mnogo ugodnijim i čitljivijim člankom.
Uz to rečeno, ako blog ili web lokacija o kojoj pišete nemaju nekretninu na stranici za velike slike cijele širine ovako, tada biste barem trebali koristiti manje slike koje su poredane s lijeve ili desne strane članak. Kad to radim na svom vlastitom blogu, zapravo volim izmjeničiti s lijeva na desno samo kako bih promijenio stvari dok članak teče niz stranicu.

Poravnavanje slika s ovako omotanim tekstom obično je samo jednostavna stvar postavljanja klase poravnanja na „desno“ ili „lijevo“ u označite, ali uvijek provjerite kod vlasnika bloga ili web stranice da biste saznali postoji li CSS stil koji koristi nešto poput onog što je poznato kao "plutajući" entitet da izvrši poravnanje. Možda postoji određena sintaksa koju trebate upotrijebiti za poravnanje slika poput ove, ovisno o CSS stilu, pa odvojite vrijeme da pitate dizajnera. To se dobro isplati truditi i učinit će to za mnogo atraktivnijim člankom.
Napravite popis i provjerite dvaput
Kao što je Tina detaljno objavila u svom članku o HTML oznake 11 najboljih HTML oznaka koje svaki Bloger i vlasnik web mjesta moraju znatiMreža svjetskih mreža poznaje mnoge jezike i šifrirana je u nekoliko različitih jezika. Međutim, jedan jezik koji se može pronaći diljem svijeta i postoji od pronalaska web stranica jest ... Čitaj više , postoje dvije vrste popisa koje ćete oblikovati u HTML-u, naručena oznaka popisa
- i neorigirana oznaka popisa
- . Prvi stavlja brojeve ispred stavki popisa, drugi stavlja točkice. Sintaksu možete vidjeti u Tininom članku, ali kada je točno prikladno upotrijebiti jedno ili drugo - ili uopće koristiti popis?
Prije svega, popisi su još jedan sjajan način za razbijanje monotanije ravnih odlomaka, držeći se čitatelj je zainteresiran i još jednom je skrenuo pogled na brzi popis predmeta koji se mogu prilično skenirati lako. Glavno pravilo koje koristim je da li je potrebno stavke na bilo koji način prebrojati ili ne. Ako to učine, upotrijebite numerirani popis. U suprotnom, koristite nebrojeni.

Zvuči jednostavno, ali ponekad postoji siva linija. Na primjer, za navođenje razloga zašto upotreba bežične mreže može biti nesigurno, potreban je popis bez brojeva, jer stvarno nije važno koliko ih ima - to su samo razlozi. S druge strane, kada dajete korake u nekom postupku ili nekom postupku u kojem je redoslijed popisa bitan, brojevi imaju smisla. Ne koristite brojeve ako ne morate jer oni mogu učiniti vaš popis nespretnim. Popisi na listi mogu biti jako dug prema poboljšanju izgleda vašeg članka - tako da je imati barem jedan, ako je prikladan za temu, vrlo dobra ideja.
Podebljanje i kurziv su se razvili
Nekada je to podebljani tekst bio put kojim ste željeli naglasiti frazu ili neku točku rečenice. To se proširilo uz jezive dizajne web stranica iz 90-ih, gdje bi web stranice koje pokušavaju prodavati stvari bile podebljane promijenite veličinu slova raznih riječi kako biste se nekako podsvjesno natjerali da se usredotočite na te novčane riječi ili nešto slično... ne znam. Ali znam da je nakon što je blogiranje postalo toliko popularno i zaglavlja su počela oblikovati strukturu tog sadržaja, podebljani font više nije imao smisla ništa naglašavati. U najboljem slučaju bolje je koristiti tekst za pretvaranje teksta u zaglavlje najmanje veličine - što čini puno blogova.
U stara vremena bila je podebljana oznaka , i puno ljudi i dalje ga koristi nesvjestan da je web prešao na moderniju oznaku ili CSS sintaksu tekst.
Isto tako, svi su je koristili za sve kurzive, dok je danas metoda isticanja teksta u kurzivu upotreba slova označiti. Ovo je stvarno idealan način da se naglasak stavi na riječ ili frazu. Djeluje dobro, a izgleda čisto i profesionalno kad se radi umjereno.
Neobrušni oglasi
Način na koji se oglas postavlja u vaš članak može zaista značiti razliku zbog gubitka čitatelja zbog toga. Zaista, mnogi čitatelji navikli su na ideju oglasa i zašto je potrebno plaćati sadržaj, ali što nervira čitatelje i pogone odvlače ih (ili ih prisiljavaju da koriste te užasne blokade oglasa) su oglasi koji se pojavljuju, blokiraju tekst ili se kamufliraju kako bi izgledali kao dio članak. Ne čini to.
Umjesto toga, koristite oglase s jasnim obrubima i koristite CSS metodu "lebdenja" da biste tekst omotali oko nje (osim ako ga ne postavljate u bočnu traku). Ovako to izgleda:
src =” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Plovec: desno; smjestit ćete ga u tekst tamo gdje trebate, a to možete automatizirati u programu WordPress pomoću predložaka Kako koristiti predložak sadržaja Wordpress-a za brže pisanjeWordpress je sjajan izum i omogućio je sve većem broju ljudi nevjerojatne web stranice s prekrasnim temama. Međutim, još uvijek je riječ o području sadržaja koje i dalje treba ... Čitaj više kao što sam opisao u prošlim člancima. Ovo uklanja potrebu da se oglas stavi u svaki pojedinačni članak. Kao što vidite, oglas je dovoljno velik da privuče pažnju, ali ne kamuflira ili blokira nijedan tekst, pa ako čitatelji žele, mogu ga jednostavno ignorirati i čitati dalje. Nema problema.

Najgore što možete učiniti sa svojim člancima je pretjerivanje s oglasima i pokretanje čitatelja (a u mnogim slučajevima se možda čak i ne morate brinuti oko oglasa, primjerice ako pišete za klijenta). Međutim, kao vaš vlastiti blog, ovo je ono što morate uzeti u obzir dok pišete članci na vašoj web lokaciji, a ti osnovni savjeti za oblikovanje oglasa mogu značajno promijeniti način na koji se oglas prikazuje percipiraju.
Kreditiranje izvora
Najgore u vezi s internetom u ovom trenutku je zapravo lopovluk sadržaja koji se događa - i ne govorim samo o tome male životinje koje strugaju mrežu po sadržaju i kopiraju je na vlastite web stranice niske kvalitete neželjene pošte, postavljene samo za Google promet. Ne, čak i najveće i najpopularnije web stranice - i glavni blogovi i vijesti - nemaju vrlo lošu naviku krađa vijesti i "lopatice" od manjih blogera i web stranica, dodajući nekoliko dodatnih citata i tvrdeći ideju kao njihov. To je grozno i prilično neetično, ali se događa. To ne znači da trebate slijediti to. Zapravo, to ima smisla pozivajući se na visokokvalitetne izvore RefDot: Lako navođenje izvora s Interneta Čitaj više sigurnosnim kopijama tvrdnji o članku vaše bi web mjesto prepoznalo kao visokokvalitetni izvor pouzdanih informacija. To je SEO zlato.

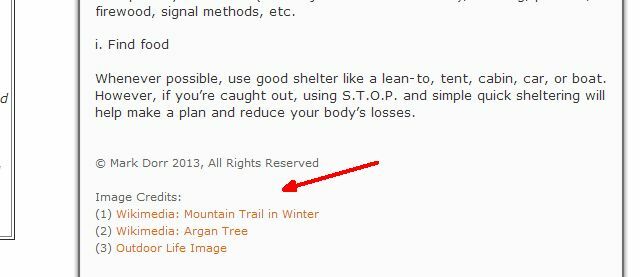
Međutim, vi također ne želite da se taj tekst ističe kao važan sadržaj u podnožju vašeg članka. Zajednički pristup navodeći izvore priče RefDot: Lako navođenje izvora s Interneta Čitaj više ili izvorima slika na dnu članka treba koristiti oznaku koja forsira font prema jednoj veličini. Odličan je način formatiranja informacija o autorskim pravima, pravnih komentara i kredita. Pruža potrebne podatke, ali ne odvraća od stvarnog zaključka samog članka.
Naravno, gornji savjeti su osnovne osnove koje bi svaki pisac na mreži trebao naučiti, ali ako vas zanima dublje kopanje, ima puno resursa. Pogledajte moj članak s popisom nekih sjajnih web stranica na kojima možete naučite HTML kod 8 najboljih web stranica za primjere kvalitetnog HTML kodiranjaPostoje neke fantastične web stranice koje nude dobro dizajnirane i korisne primjere i upute za kodiranje HTML-a. Evo osam naših favorita. Čitaj više . Tina je također detaljno opisala neke dodatne, korisni HTML efekti 8 cool HTML efekata koje svatko može dodati na svoju web stranicuNe morate znati CSS ili PHP da biste stvorili fantastično mjesto. Koristite ove cool trikove kako biste stvorili nevjerojatne efekte. Čitaj više možete dodati na svoju web lokaciju. Ako želite zaista poludjeti, postoje i resursi naučite CSS Top 5 web mjesta za učenje CSS-a na mreži Čitaj više također.
Jednostavna stvar je u tome što pisanje putem interneta zahtijeva više od kreativnosti potrebne za pisanje tiskane publikacije. Internet objavljivanje znači da trebate razumjeti ne samo osnovne kodove koji se nalaze iza web stranica, već i kada i zašto biste ih trebali koristiti.
Ryan je diplomirao elektrotehniku. Radio je 13 godina u inženjerstvu automatizacije, 5 godina u IT-u, a sada je Apps inženjer. Bivši glavni urednik MakeUseOfa, govorio je na nacionalnim konferencijama o vizualizaciji podataka i bio je prikazan na nacionalnoj televiziji i radiju.