Oglas
Tijekom godina puno smo razgovarali fontovi. Vidjeli smo kako stvarajte fontove 2 besplatna alata za pravljenje vlastitog tekstualnog fonta Čitaj više ; kako preuzeti neke besplatni fontovi 8 najboljih web stranica za besplatne fontove za besplatne online fontoveNe može si svatko priuštiti licencirani font. Ove web stranice pomoći će vam da pronađete savršen besplatni font za svoj sljedeći projekt. Čitaj više ; a također smo provjerili što svijet misli o fontovima uz pomoć ankete. Ali nikada nismo sasvim sjeli i razgovarali o prvom što radimo s fontovima - usporedite ih i pogledajte koji je od njih baš prikladan za našu upotrebu.
Ovdje koristim izraz "font" jer je izraz koji se više koristi, premda je točan - typeface, kada govorimo o njegovom izgledu. Kako je dizajner Norbert Florendo rekao: krstionica je ono što koristiš i tipografiju je ono što vidiš. Na stranu semantike, kada pokušavamo odabrati font, dosta uspoređujemo između različitih fontova koji su nam dostupni. Evo sedam alata koji bi vam mogli pomoći da odaberete pravi font za svoj rad.

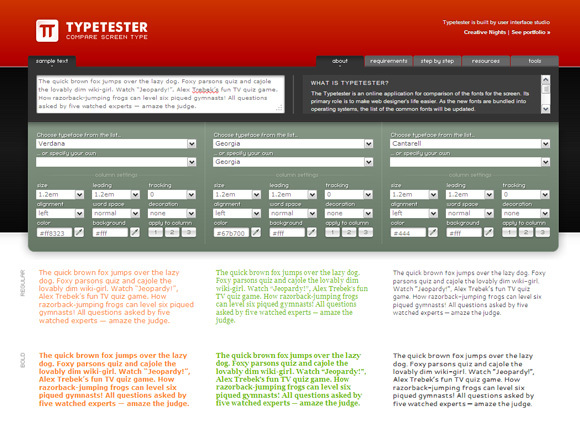
Internetska aplikacija za fonta prvenstveno je dizajnirana za web dizajnere koji troše jako puno vremena dobivajući pravi font ekrana. Alat vam omogućuje ne samo odabir fontova s različitih popisa (popis sigurnih web stranica; Windows popis; Mac popis; Google popis), ali vam također daje nekoliko padajućih mjesta za igru i izmjenu svojstava fonta. Možete unijeti vlastiti uzorak teksta i igrati se s bojom.
Na ovim popisima također možete odabrati niz drugih fontova koji možda nisu tamo. Možete eksperimentirati na primjeru teksta uspoređujući tri različita slova istovremeno ili odabirom jednog fonta i prilagođavanjem svojstava u tri stupca. Glatka aplikacija pruža vam koristan prikaz bočno.

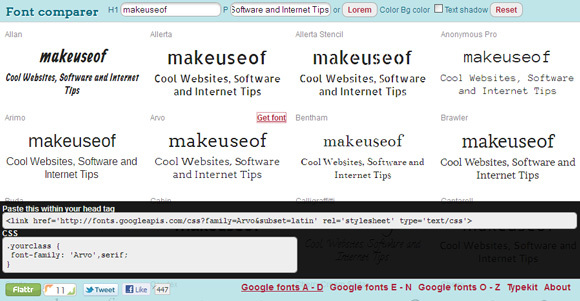
Ovo je još jedan dinamički alat za usporedbu koji vam omogućuje da na prvi pogled usporedite različite web-fontove. Izbor fontova dolazi iz Googleova direktorija fontova i TypeKit. Možete upisati vlastiti tekst i vidjeti kako fontovi mijenjaju izgled naslova i retka teksta. Kada pronađete font koji vam se sviđa, pomičite mišem iznad uzorka teksta kako bi se pojavila veza "Preuzmi font". Kliknite na ovu vezu i CSS za taj font bit će prikazan u okviru u podnožju web stranice. Možete kopirati i zalijepiti ga u vlastiti HTML kod web stranice.

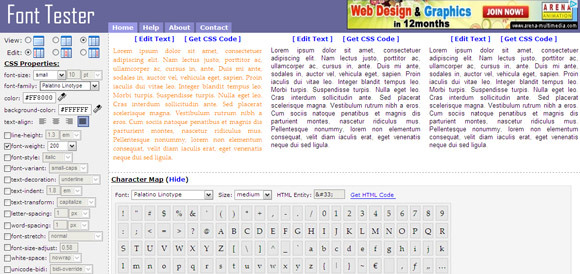
Tester fontova nije vizualno ugodan kao prva web aplikacija na našem popisu, ali ne može se poreći njegova korisnost, jer dolazi s još nekoliko opcija koje vam omogućuju pregled i odabir pravog fonta. Možete upotrijebiti usporedbu fonta i provjeriti tri stila jedan pored drugog. Možete koristiti zadani tekst ili ponovo unijeti svoj. Zatim se poigrajte sa CSS svojstvima (uključena su sva povezana slova) da biste postigli pravi izgled kakav želite za svoj web dizajn. Birač boja omogućuje vam dodatno podešavanje izgleda. Postoji i karta znakova pomoću koje možete brzo pronaći odgovarajući HTML entitet za određeni znak.
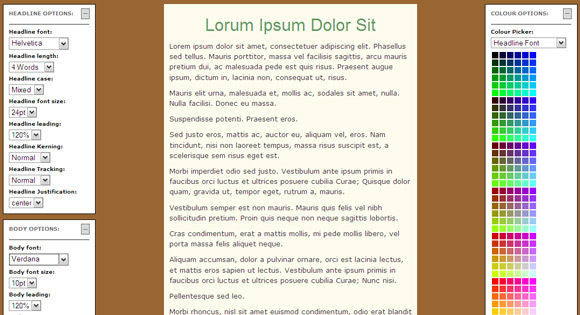
Dizajnerska igračka

Eksperimentirajte s različitim vrstama slova i kombinacijama boja na ovom mrežnom alatu. Ptresite tekst koji se odnosi na kopiju tijela i naslove te se poigrajte bojama pozadine i tijela. Plus je što ćete dobiti trenutne povratne informacije o tome je li odabrana kombinacija u skladu s preporukama za svjetski web konzorcij (W3C).
Možete postaviti širinu uzorka proizvoda, zajedno s duljinom članka i odlomaka. Dizajnu za različita okruženja pomažu i trenutni kontrast boja i preporuke za dostupnost svjetline kako od W3C tako i od Hewlett Packarda.

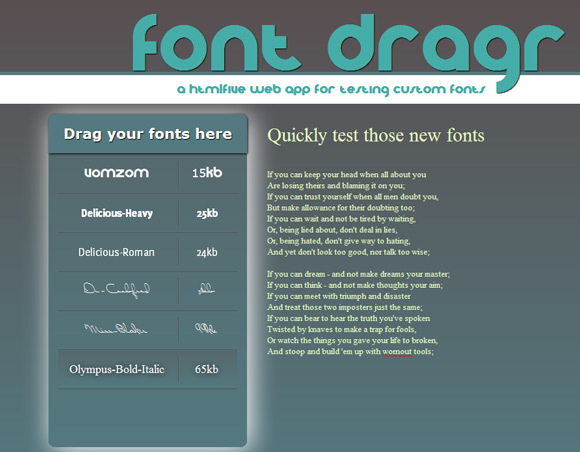
Ovaj alat za usporedbu fontova je eksperimentalna, ali zanimljiva aplikacija HTML5. Stoga će raditi samo u preglednicima koji podržavaju novi standard. Trenutno je Firefox 3.6 i noviji. Možete jednostavno povući i ispustiti bilo koji oblik Truetype (ttf), opetitip (otf), skalabilnu vektorsku grafiku (svg) ili Web Open Format fontova (WOFF) fontova sa radne površine na lijevoj traci i to mijenja obitelj fontova tekst. Zadani tekst može se uređivati tako da sadrži i svoj vlastiti. Možete odabrati font na lijevoj ploči i promatrati promjene.
Do sada smo pogledali pet mrežnih web aplikacija koje nam omogućuju pregled i odabir pravog fonta. Ako umjesto toga tražite besplatni softver za radnu površinu, iskoristite priliku FontViewOK 5 alata za usporedbu tipova i odabir pravog fonta za svoj radKrstionica i slova nalaze se svuda oko nas. Ako ste web dizajner, morate ih pažljivo odabrati. Kad pokušavamo odabrati font, dosta se uspoređujemo između ... Čitaj više (Ver.2.15). To je samo za Windows aplikaciju i kako će vam reći naš kratki pregled, to je jednostavnije od web aplikacija koje smo gore opisali.
Jeste li web dizajner koji treba alat za usporedbu fonta u svome alatu za web dizajn? Koje su druge aplikacije povezane s fontom koje biste željeli preporučiti?
Kreditna slika: Shutterstock
Saikat Basu je zamjenik urednika za internet, Windows i produktivnost. Nakon uklanjanja mraza MBA i deset godina duge marketinške karijere, sada strastveno pomaže drugima da poboljšaju svoje vještine pripovijedanja. Pazi na nestali zarez iz Oxforda i mrzi loše snimke zaslona. Ali ideje za fotografiju, Photoshop i Produktivnost umiruju mu dušu.


