Oglas
Nemojte svojim čitateljima omogućavati povećanje telefona: ponudite mobilnu verziju svog bloga WordPress. Evo kako.
Kad je riječ o vođenju bloga, prvo što trebate razmisliti su vaši posjetitelji. Ključno pitanje koje biste si trebali postaviti: želite li da vaš blog bude jednostavan u pokretu? Ako je odgovor potvrdan, tada morate osigurati da se vaša web stranica prikazuje tako lijepo na pametnom telefonu kao i na stolnom računalu - i sve između toga.
Postoji nekoliko načina na koje možete web lokaciju pripremiti za mobilne uređaje ili tablete. Bez obzira na to radi li se o odgovornoj temi WordPress-a koja se prilagođava različitim uređajima ili WordPress dodatku koji vam omogućuje izradu namjenske mobilne verzije, obuhvaćene su opcije u nastavku.
Najbolja stvar o tim rješenjima je ta što uopće ne zahtijevaju nikakvo znanje kodiranja. Možete kreirati i pokrenuti mobilno web mjesto za nekoliko minuta, a da pritom ne morate znati ništa o dizajniranju ili kodiranju web stranica.
Odgovarajuće teme
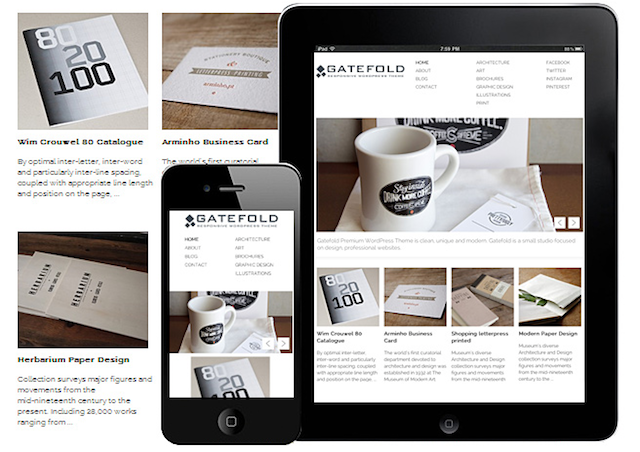
Najlakši i najučinkovitiji način da svoj blog za WordPress mobilne učinite prijateljskim odabirom je odabira odgovarajuće teme. Odzivne teme automatski se prilagođavaju uređaju koji koristite prilikom posjete web mjestu. Ako ste na računalu s manjim zaslonom, web lokacija se prilagođava veličini tog zaslona. Ako imate pametni telefon, automatski će se prikazati tema za mobilne uređaje.
Upotreba odgovarajuće teme prikladna je jer se ne morate oslanjati na dodatke ili dodatne ispravke trećih strana, a rješenje all-in-one znatno olakšava život. Pa gdje nalazite pristojne responzivne teme?
Ako tražite plaćenu temu, Themeforest ima više od 2000 odazivnih tema za izabrati. Ako se radije odlučite za besplatnu temu, ima ih nekoliko. Neke smo predstavili izvrsne responzivne teme portfelja Stvorite nevjerojatno odgovoran portfelj s jednom od ovih besplatnih WordPress temaOvih dana nije dovoljno imati lijepo dizajniranu web stranicu, pogotovo ako ste fotograf, umjetnik ili grafički dizajner. Ovih dana ako vaša web lokacija ne reagira, vjerojatno ste izgubili značajan dio ... Čitaj više , na primjer.

Odzivne teme nisu sjajne samo ako želite stvoriti portfelj web stranice. Ovaj popis preko 250 responzivnih tema pokazuje vam dostupnu raznolikost - a sve navedene teme su besplatne.
Obavezno provjerite Dessign je impresivan niz reaktivnih tema, od kojih nekoliko prilično podsjeća na SquarespaceStila.
Dodaci
Ako ste već uložili vrijeme, trud ili novac u svoju WordPress temu i ne želite prebaciti na responzivnu temu da bi web mjesto učinili prijateljskim, možete se umjesto toga odlučiti za dodatak. Međutim, nedostatak upotrebe dodatka je da izgubite osobnost svog bloga koji ste možda odabrali zbog njegove teme i morat ćete to učiniti sa stilom koji taj dodatak nudi.
Važna značajka koju svi ti dodaci nude jest omogućavanje gledateljima da se prebace na radnu površinu, ukoliko to žele.
Jedan od najpopularnijih dodataka na koje smo naišli je WPTouch. Pregledali smo dodatak prije nekoliko godina Kako napraviti svoj Wordpress blog prilagođen mobilnim uređajima s WPtouchom Čitaj više i izgled teme dodatka nisu se mnogo promijenili. WPTouch je plug-and-play dodatak, što znači da ne morate ništa učiniti da posjetitelji vide mobilnu verziju vaše web stranice. Međutim, možete prilagoditi postavke i prilagoditi ikone koje se koriste u mobilnoj verziji web mjesta. Ako smo imali jednu pritužbu na dodatak, to se nije mijenjalo tijekom godina - izgleda malo zastarelo.
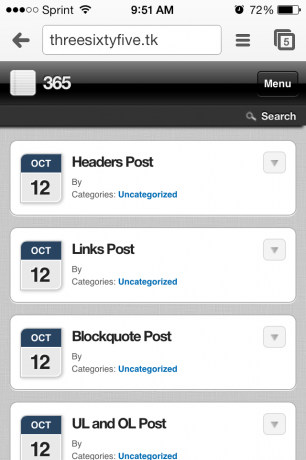
Ovako izgleda vaša web lokacija s aktiviranim WPTouch:

Mobilni detektor još jedan je sjajan dodatak i ima prepoznatljivost na preko 5000 mobilnih uređaja. Dodatak također nudi različite teme koje možete izabrati. Neke od ovih tema su uglađene, minimalne i moderne, što podupire WPTouch. Najbolje od svega: nudi mobilne verzije službenih tema programa WordPress, dvadeset i jedanaest i dvadeset dvanaest. WZ Mobile Theme je još jedna sjajna opcija koja omogućava prikazivanje istaknutih slika na početnoj stranici.
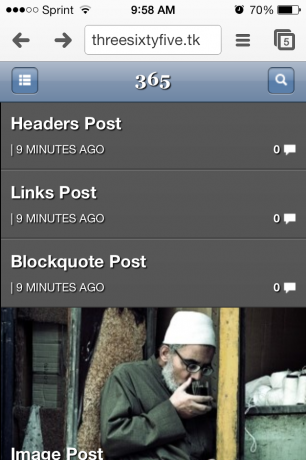
Ovako izgleda vaša web lokacija s aktiviranim mobilnim detektorom, uz WZ Mobile Theme:

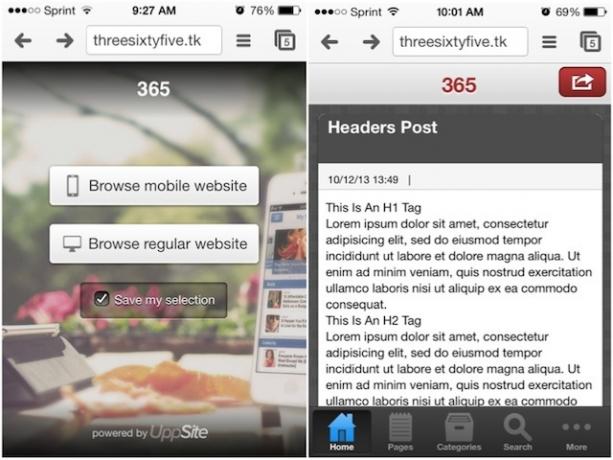
UppSiterazlikuje se od drugih sličnih dodataka prikazujući odredišnu stranicu koja posjetiteljima pruža po izboru, prilikom prvog učitavanja vaše web stranice, radi pregledavanja mobilne verzije (HTML5) ili radne površine stranica. To također može spremiti njihov izbor. To je također jedan od dodataka za koji morate odabrati neke postavke prije nego što se pojave na vašem blogu. Dok postavljate, možete odabrati vrstu web lokacije koju pokrećete - blog, poslovnu web lokaciju ili kombinaciju.
Dok istražujete postavke, ustanovit ćete da je UppSite prilično dodatak bogat značajkama. Dok postavljate dodatak, možete odabrati svoju ikonu, tekst koji ide uz nju i njegovu boju.
Nakon što postavite dodatak, postoje i druge mogućnosti prilagodbe, ali neke su ograničene na premijsku verziju dodatka. Besplatna verzija omogućuje vam da između ostalog promijenite pozadinu stranice za mobilne uređaje i gornju traku. S premijskom verzijom također dobivate i za preuzimanje iOS, Android i Windows Phone aplikaciju i možete prilagoditi odredišnu stranicu - ali sve što će vam vratiti nevjerojatnih 99,99 USD mjesečno.
Ovako izgleda vaša web lokacija za mobilne uređaje uz aktiviran UppSite:

Od svih tih dodataka, kad bismo morali odabrati jedan, to bi bio Mobilni detektor. Posao se obavlja u minimalnom broju koraka. Ako vam treba nešto malo robusnije, za što želite veću kontrolu nad svojom poslovnom stranicom, UppSite možda bolje odgovara vašim potrebama - ako to možete priuštiti.
Dodatni alati
Upotrebom besplatnog alata je još jedan način da osigurate da vam je blog usluge WordPress potpuno dostupan Ugradi odgovorno. Ovaj alat omogućuje vam ugradnju YouTube videozapisa, Instagram fotografija i videozapisa, Google Maps i više, a istovremeno osigurava da ugrađivanje ostane unutar okvira vašeg dizajna. Otkrićete da se nekim ugrađenim slikama ili videozapisima može preklapati sadržaj. Embed Responsively prestaje tim smetnjama.
Da biste saznali više o odgovarajućem ugrađivanju, pogledajte naš detaljni pregled Kako odgovorno ugraditi YouTube, Vimeo, Instagram i Google karteJedna od najvećih riječi u svijetu internetskog dizajna u posljednje dvije ili tri godine mora biti "Odgovarajući". Sa pojavom pregledavanja svega, od 4 inčnog zaslona pametnog telefona do ... Čitaj više .
Koje biste trebali odabrati?
Ako posjetiteljima želite ponuditi besprijekorno iskustvo gdje se dizajn vaše web stranice u stolnom pregledniku proširuje na dizajn u mobilnom pregledniku, trebali biste odabrati odgovarajuću temu. To će vam također olakšati život, oduzeti ćete potrebu za ažuriranjem dodataka koji eventualno više neće biti podržani.
Ako želite imati veću kontrolu nad načinom na koji gledatelji vide vašu web stranicu u mobilnoj verziji, i želite razmišljati o dodatnim detaljima poput unovčivanja i angažmana, dodatak je vjerojatno najbolji vas.
Imate li savjete ili trikove kako osigurati da vaš WordPress blog bude spreman za mobilne uređaje? Javite nam se u komentarima.
Kreditna slika: Luc Legay
Nancy je spisateljica i urednica koja živi u Washingtonu. Prethodno je bila urednik Bliskog Istoka u The Next Webu, a trenutno radi u istraživačkom centru za komunikacije i društvene mreže sa sjedištem u DC-u.