Oglas
Brza brzina učitavanja stranica jedan je od glavnih razloga zašto vaše web mjesto ne dobija pogodnosti kakve zaslužuje.
Kako je pozornost publike neprestano niska, evo nekoliko najboljih savjeta kako ubrzati web mjesto kako biste osigurali da se posjetitelji zadržavaju.
1. Smanjite stvarnu veličinu vaše web stranice

Ako se vaša web lokacija učita sporije od tri sekunde, ljudi će je vjerojatno napustiti čak i prije nego što se početna stranica učita. Korištenje pogrešnih formata za slike može lako natopiti vaše web mjesto i upropastiti inače izvrsno iskustvo pregledavanja.
Preko 70% mobilnih web stranica ima više od 1 MB, a 12% za više od 4 MB! Imajte na umu da je potrebno sedam sekundi za preuzimanje 1.5MB na dobroj 3G vezi. Najbolja praksa je da svaku stranicu držite ispod 0,5 MB.
Naučiti razlika između JPG, PNG i GIFi provjerite upotrebljavate li potrebnu rezoluciju.
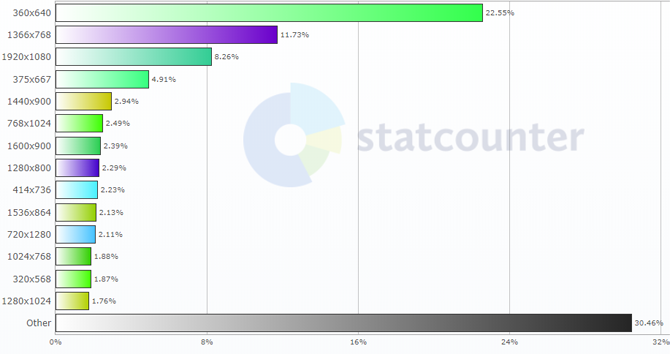
Prema GlobalStats, to su najčešće korištene rezolucije zaslona za 2018. godinu:
- 22,55% koristi rezoluciju od 360 x 640 (mobilni)
- 11,73% koristi rezoluciju od 1366 x 768
- 8,26% koristi rezoluciju od 1920 x 1080
- 4,91% koristi rezoluciju od 375 x 667 (mobilni)
- 2,94% koristi razlučivost od 1440 x 900
Ovo je preko 50% svih korisnika, pa to uzmite u obzir kada dodate fotografije na svoju web stranicu.
2. Dizajnirajte svoju web lokaciju za mobilne uređaje
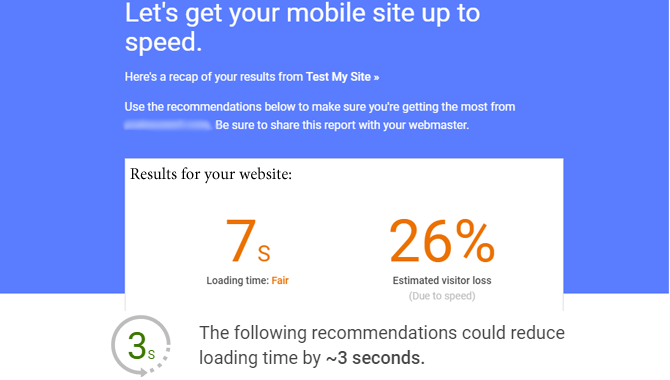
Prema istraživanje koje je Google napravio prošle godine na brzini mobilne stranice:
Prosječno vrijeme potrebno da se potpuno učita mobilna odredišna stranica iznosi 22 sekunde, pokazalo je novo istraživanje. Ipak 53% posjetitelja mobilnih stranica ostavlja stranicu koja traje duže od tri sekunde. To je veliki problem.
Za učitavanje više od 3G preko 75% mobilnih web mjesta potrebno je 10 sekundi ili više. Preko polovice cjelokupnog prometa odvija se putem mobilnih uređaja, a vjerojatno se to neće smanjivati. Zato zadržite mali otisak web stranice kako biste usrećili korisnike mobilnog interneta i pobrinite se da ostanu pri ruci!
Ako koristite CMS poput WordPress, Joomla ili Drupal Drupal vs. Wordpress: Koji je najbolji open-source CMS?Planirate postavljanje web stranice, ali ne možete odabrati pravi CMS otvorenog koda? Evo kako birati između WordPress-a i Drupal-a. Čitaj više , postoje dodaci za vašu web lokaciju prilagođeniju mobilnim uređajima.
Alternativno, možete koristiti alate poput bMobilized ili Duda Mobile pretvoriti radnu površinu web stranice u mobilnu. U skladu s tim, često je najbolje dizajnirati zasebnu web stranicu koja će osigurati najbolje iskustvo za vaše mobilne korisnike.
Također biste trebali razmotriti nude pojednostavljenu verziju svoje web stranice pomoću Projekt ubrzanih mobilnih stranica (AMP). Korištenje AMP stranica poboljšat će brzinu učitavanja stranica na mobilnom uređaju. Postoje stroge smjernice za JavaScript i CSS, ali su prednosti mjerljive.
Bez obzira kojim putem se odlučite krenuti, provjerite je li vaša mobilna web lokacija lagana opcija. I pokušajte se držati ispod preporuke od 0,5 MB po stranici.
3. Uvjerite se da je vaša web stranica minificirana
Ako pišete vlastitu web lokaciju ispočetka, uredite je redovito. Kako se projekt razvija, vjerovatno ćete učiti učinkovitije načine izvršavanja stvari, pa se tijekom poboljšanja obavezno vratite kroz kod.
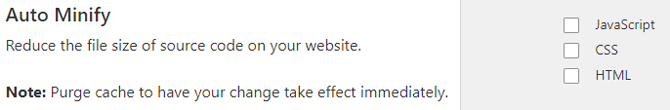
Umanjite i kombinirajte CSS, HTML i JavaScript. Koristite li, primjerice, CDN poput Cloudflare-a, postoji posebna kartica za poboljšanja brzine, gdje je prva opcija Automatski umanjivanje. Ako koristite web stranicu za izradu web stranica (kao što je Squarespace ili Weebly), ovo će vam se vjerojatno učiniti po zadanom.

Obavezno testirajte web mjesto nakon što omogućite bilo što što kombinira ili minimizira resurse vaše web lokacije. Eksperimentirajte s različitim opcijama da biste vidjeli što je najbolje za vaše web mjesto jer neke značajke mogu prekinuti ako je omogućen Minify.
4. Izbjegavajte učitavanje skripti kada nije potrebno
Ako morate prije učitavanja nekoliko JavaScript datoteka, nepotrebno će usporiti brzinu cijele stranice. Izbjegavajte učitavanje skripti s trećih poslužitelja ako možete.
Zahtjev za tim usporit će vašu brzinu umetanja, i može potencijalno predstavljati sigurnosni rizik. Držite ih na poslužitelju vaše web stranice kada je to moguće.
Možeš koristiti odgoditi ili async odgoditi učitavanje određenih JavaScript datoteka da biste smanjili opterećenje na uređajima posjetitelja i poboljšali brzinu učitavanja stranica. Alternativno, za male skripte to možete u redu JavaScript izravno u HTML dokument.
Async će reći pregledniku da nastavi sa analizom HTML-a u isto vrijeme kada se preuzimaju JavaScript datoteke. Pauza će se tada dogoditi nakon što se datoteka potpuno preuzme.
U međuvremenu, odgoda će reći pregledniku da izvršava JavaScript datoteke nakon preglednik je završio analizu cjelokupnog HTML dokumenta.
Preglednik će prema zadanim postavkama pauzirati analizu HTML datoteka dok se sve JavaScript datoteke dohvaćaju i izvršavaju.
Umetanje JavaScript u HTML dokument pomoći će smanjenjem broja datoteka koje preglednik mora preuzeti prije prikazivanja stranice. Možete umetnuti JavaScript dodavanjem sadržaja bilo kojoj vanjskoj JavaScript datoteci između oznaka skripte.
Možete sigurno koristiti odgoda i asinkciju na usluzi Google Analytics, Facebook Pixel i drugim alatima za analizu i izvještavanje o pogreškama bez utjecaja na funkcionalnost stranice.
I na kraju, razmislite jesu li potrebni kodovi za praćenje, analitika, dodatne značajke i oglasi koje prikazujete na svojoj web lokaciji. Upotrijebite lagane opcije kada je to moguće, a zapišite ih ako ne dodaju ništa vrijedno za vas ili vaše posjetitelje.
5. Koristite predmemoriju i CDN

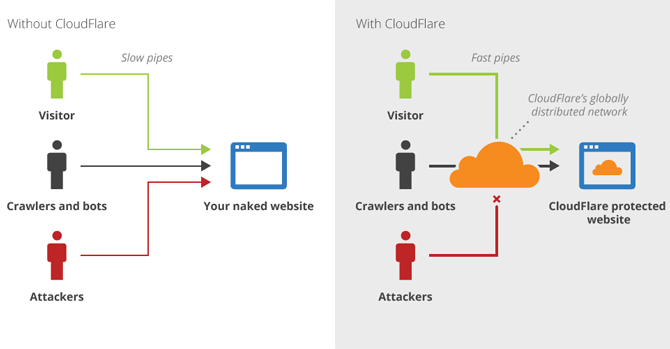
Mreža za isporuku sadržaja (CDN) kopirat će vašu web lokaciju na poslužitelje širom svijeta i smanjiti vrijeme putovanja podataka povezujući posjetitelje s bližim poslužiteljem. Statički sadržaj također će spremiti i isporučiti CDN-ove poslužitelje.
CloudFlare vjerojatno je CDN koji najbolje znate, ali Akamai i Amazon CloudFront su dobro utvrđene alternative.
Pobrinite se i vi utjecati na predmemoriranje preglednika Ovako vaš preglednik ugrožava vašu privatnostVaš web preglednik otkriva mnoštvo informacija o tome tko ste, kamo idete i što vam se sviđa. Evo detalja koje pušta kad god pristupite internetu. Čitaj više poboljšati brzinu učitavanja vaše web stranice za ponovljene posjetitelje. Predmemoriranje preglednika funkcionira tako da preuzme te datoteke s poslužitelja na korisnikov uređaj.
Na daljnjim prikazima stranica ili posjetima te će se datoteke učitavati lokalno s korisnikovog uređaja umjesto da ih zahtijevaju s vanjskog poslužitelja (ovisno o datumu isteka datoteka).
6. Oslobodite se nebitnih dodataka
Dodataka koristite samo kad je to potrebno. To se odnosi na to koristite li Wix, Weebly, WordPress ili Squarespace Kvadratni prostor vs. WordPress: koji vam odgovara?WordPress i Squarespace dva su najveća imena u izgradnji web stranica. Evo što trebate znati da biste odlučili između to dvoje. Čitaj više ili bilo što drugo. Sve značajke koje možete učiniti dodavanjem jednostavnog CSS-a, a ne dodatka. Koristite ubrizgavanje koda u kvadratni prostor, koristiti CSS Customizer u WordPressu , i Prilagođeni CSS na Wixu.
Dodaci mogu uzrokovati veliko opterećenje CPU-a ili memorije na vašem poslužitelju, a to može usporiti ili čak zaustaviti učitavanje vaše web lokacije.
Ako koristite WordPress, vjerojatno je da ne koristite sve njegove ugrađene značajke. Onemogućite ih pomoću dodatka poput Clearfy.
Uvijek razmislite o dodacima koje koristite. Ako koristite nekoliko značajki u dodacima kao što je JetPack, razmislite o njihovom uklanjanju u potpunosti i zamijenite ih laganijim dodacima koji rade isti posao.
7. Postavke poslužitelja za ubrzanje vaše web stranice
Kašnjenje poslužitelja imat će velik negativan utjecaj na brzinu učitavanja stranice i vašu PageRank.
Google preporučuje da vrijeme do prvog bajta (TTFB) bude 1,3 sekunde ili manje. Ovo je najduže kašnjenje prije nego što uređaj počne preuzimati stranicu nakon što je prvotno kontaktirao poslužitelj. U skladu s tim, prosječna stranica ima TTFB više od 2 sekunde, što je znatno iznad njihove preporuke.
Zajednički domaćini obično su razlog za to, ali postoje neke postavke koje možete konfigurirati za poboljšanje vremena odgovora vašeg poslužitelja.
- Koristite najnoviju verziju PHP-a s kojom je kompatibilna vaša web stranica. Najnovija verzija (PHP 7.2) ima ogromna poboljšanja brzine.
- Uključite "Keep-Alive"
- Omogući HTTP / 2
- Iskoristite HTTP strogu sigurnost prijevoza (HSTS)
- Postavite sigurnosne kopije noću
Ako je vaša web lokacija izrađena u WordPressu, obavezno koristite host koji je specijaliziran za WordPress hosting, primjerice Bluehost. Ovo će osigurati da su postavke poslužitelja konfigurirane posebno za performanse WordPressa.
Završeno podešavanje? Sada testirajte svoju web lokaciju

Sada kada znate idealno vrijeme za učitavanje stranice, veličinu i vrijeme do prvog bajta (TTFB) koje biste trebali ciljati, kako znate što je vaše?
Evo nekih od naših omiljenih mrežnih alata za testiranje vaše web lokacije:
- varvy.com: ovi alati testirat će brzinu i performanse stranica na radnoj površini i mobilnim uređajima i dati vam dragocjene vodiče o tome kako poboljšati web mjesto
- Google PageSpeed Insight: nedavno ažuriran, Google PageSpeed alat testirat će vašu brzinu i dati vam prijedloge za poboljšanje
- GTmetrix: sjajan alat s korisnim savjetima
- WebPageTest: testirajte svoju web lokaciju na različitim uređajima, operativnim sustavima i lokacijama
- Pingdom: vrlo popularan alat, sličan WebPageTest s ljepšim sučeljem
Možete testirati svoju mobilnu web lokaciju na gore navedenim vezama ThinkWithGoogle Mobile Test (powered by WebPageTest). Rezultati će vam dati određene savjete o tome što možete poboljšati uz procijenjeno smanjenje vremena učitavanja ako slijedite savjete.
Preporučene najbolje prakse neprekidno se mijenjaju pa nastavite redovito provjeravati brzinu stranice dok poboljšavate.
Za još vrjedniji uvid u izvedbu vaše web stranice upamtite potvrdite svoju domenu na Googleu i u Bingu. 5 glavnih prednosti provjere vaše domene na Googleu i BinguAko imate svoju web stranicu, evo zašto biste trebali potvrditi svoju domenu na Googleu i u Bingu njihovim alatima za webmastere. Čitaj više
Svaki dan je dan škole. Bernt je sanjar i zeleni zaljubljenik u tehnologiju sa težnjama da spasi svijet farmom insekata. On je dugogodišnji zaposlenik tehničke podrške i graditelj WordPressa koji je odnedavno počeo uranjati noge u pisanje. Bernt je veliki ljubitelj Google ekosustava i koristi pristupačne tehnologije za obavljanje životnih zadataka administratora...

