Jedna od najvećih riječi u svijetu internetskog dizajna u posljednje dvije ili tri godine mora biti "responzivna". S pojavom pregledavanja stranica sve, od 4-inčnog zaslona pametnog telefona do 27-inčnog zaslona, može biti teško osigurati da vaša web stranica ili blog izgleda dobro bez obzira što. Zato je odziv dizajn ključan jer može automatski otkriti koji uređaj koristite za pristup web mjestu i prilagoditi ga veličini zaslona.
Iako možete dizajnirati da cijela vaša web lokacija odgovara, prilikom ugradnje vanjskog sadržaja ona se neće nužno prilagoditi zaslonu ili uređaju koji posjetitelji vaše web stranice koriste. Web-lokacije koje ne sadrže ugradiv responzivni sadržaj uključuju divove poput YouTubea i Instagrama, ali možete koristiti uslugu poput Ugradi odgovorno transformirati taj sadržaj u odgovarajuće ugrađivanje.
Povijest responzivnog web dizajna
Pojam responzivni web dizajn datira tek iz 2010. godine kada ga je dizajnirao dizajner Ethan Marcotte u članku o A List Apart. Napisao je:
„Možemo dizajnirati za optimalno iskustvo gledanja, ali u svoje dizajne ugraditi tehnologije temeljene na standardima kako bismo ih učinili ne samo fleksibilnijima, već i prilagodljivijima medijima koji ih čine. Ukratko, trebamo vježbati responzivni web dizajn. "
Sada samo tri godine kasnije, i važnost responzivnog web dizajna ima nastavio rasti, i osim što osiguravate da koristite zapanjujući, responzivan dizajn ili temu, ima i mnogo zanimljivosti responzivne alate koje možete upotrijebiti za osiguravanje potpunog odziva za vaše web mjesto posjetitelja.
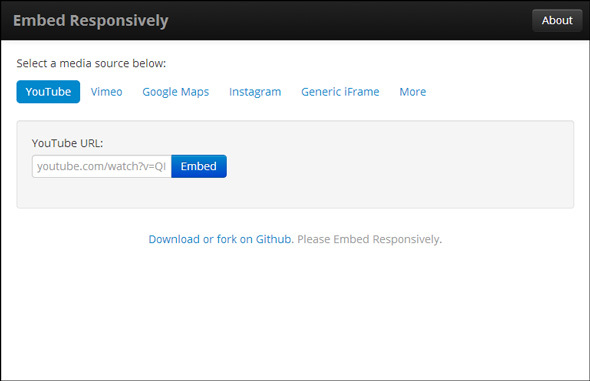
Ugradi odgovorno
Dakle, iako je vaša tema možda reaktivna (poput ovog popisa prekrasne responzivne teme WordPressa Stvorite nevjerojatno odgovoran portfelj s jednom od ovih besplatnih WordPress temaOvih dana nije dovoljno imati lijepo dizajniranu web stranicu, pogotovo ako ste fotograf, umjetnik ili grafički dizajner. Ovih dana ako vaša web lokacija ne reagira, vjerojatno ste izgubili značajan dio ... Čitaj više ), postoje određeni ugrađenja koja se neće nužno prilagoditi veličini zaslona posjetitelja. Iako možete ugrađivati sadržaj s Twittera, Storifyja, SoundClouda i Scribda, oni su već napravili sav težak posao za vas. Ako, primjerice, umetnete tweet, ugradivač je responzivan, tako da će se promijeniti veličina kako bi odgovarala zaslonu posjetitelja.
Međutim, postoji nekoliko krivaca koji nisu htjeli pružiti odgovarajuće ugrađivanje tako da kada dijelite sadržaj s njihovih web lokacija, on će se automatski prilagoditi zaslonu koji gleda na. To je gdje Ugradi odgovorno ulazi. Ako znate svoj kod, uvijek možete urediti izvorni kôd i pretvoriti ga u responzivni, ali Embed Responsively samo čini posao kopiranja i zalijepljenja - mrtav jednostavan!
Usluga je trenutno riječ s Instagramom, YouTubeom, Vimeom, Google Maps, pa čak i općenitim ugrađenim iFrameom. Čudesna su mjesta poput ovih koja nisu upotrebljavala odgovarajuće ugrađivanje; ali možda je razlog zašto se alat poput Ugradite odgovorno. Možete kliknuti "Više" na web mjestu da biste vidjeli mali popis popularnih web mjesta koja trenutno reagiraju.
Kako koristiti uslugu

Korištenje odgovarajućeg umetanja ne može biti lakše. Sve što trebate je izvorni ugrađeni kod usluge koju želite koristiti. Da biste ugradili videozapis na YouTubeu ili Vimeo, sve što trebate je izravna veza do videozapisa. Ako želite ugraditi Instagram fotografiju, to je ista stvar - samo pronađite vezu do Instagram slike na webu. S druge strane, Google Maps je malo složenije, jer ne možete jednostavno koristiti izravnu vezu - morate pristupiti ugrađenom kodu Google Map-a.
Da biste dobili ugrađeni kôd za svoju Google kartu, otvorite kartu i kliknite gumb veze u gornjem desnom kutu bočne trake. Otvorit će se ugrađeni kod koji možete umetati u odgovor. (Ako i dalje pokušavate shvatiti kako stvoriti osobne karte za dijeljenje sa prijateljima i sljedbenicima, svakako provjerite naš vodič za izradu karata sa slojevima Budite kreativni i napravite vlastite karte pomoću prilagođenih slojeva na novim Google kartamaGoogle je otkrio potpuno preuređene Karte, sada dostupne svima, kreiranje vlastitih karata postalo je lakše nego ikad. Možete stvoriti privatne i javne karte, dijeliti karte s određenim pojedincima, dodavati opise ... Čitaj više .)

Nakon što dobijete vezu / ugrađeni kôd po vašem izboru, možete nastaviti naprijed i zalijepiti je u prozor Embed Responsively - samo provjerite je li odabrana ispravna kartica. Kliknite gumb "Ugradi" i web stranica će generirati ugrađeni kôd koji možete koristiti na svojoj web stranici ili blogu koji će u potpunosti reagirati.

Zaključak
Očito je, očigledno, da vaša web stranica mora u početku odgovarati jer je web stranica omotač za sve kodove. Embed Responsively je jednostavna mala stranica koja se prilično puno radi. Ako se ozbiljno bavite odgovarajućim dizajnom i želite posjetiteljima pružiti besprijekoran doživljaj, morat ćete dodati ovu web lokaciju u svoj arsenal alata za bloganje.
Što mislite o ugrađivanju odgovora? Javite nam se u komentarima.
Kreditna slika: Prazan tablet putem PlaceIta
Nancy je spisateljica i urednica koja živi u Washingtonu. Prethodno je bila urednik Bliskog Istoka u The Next Webu, a trenutno radi u istraživačkom centru za komunikacije i društvene mreže sa sjedištem u DC-u.


